1. เมนูทั่วไป
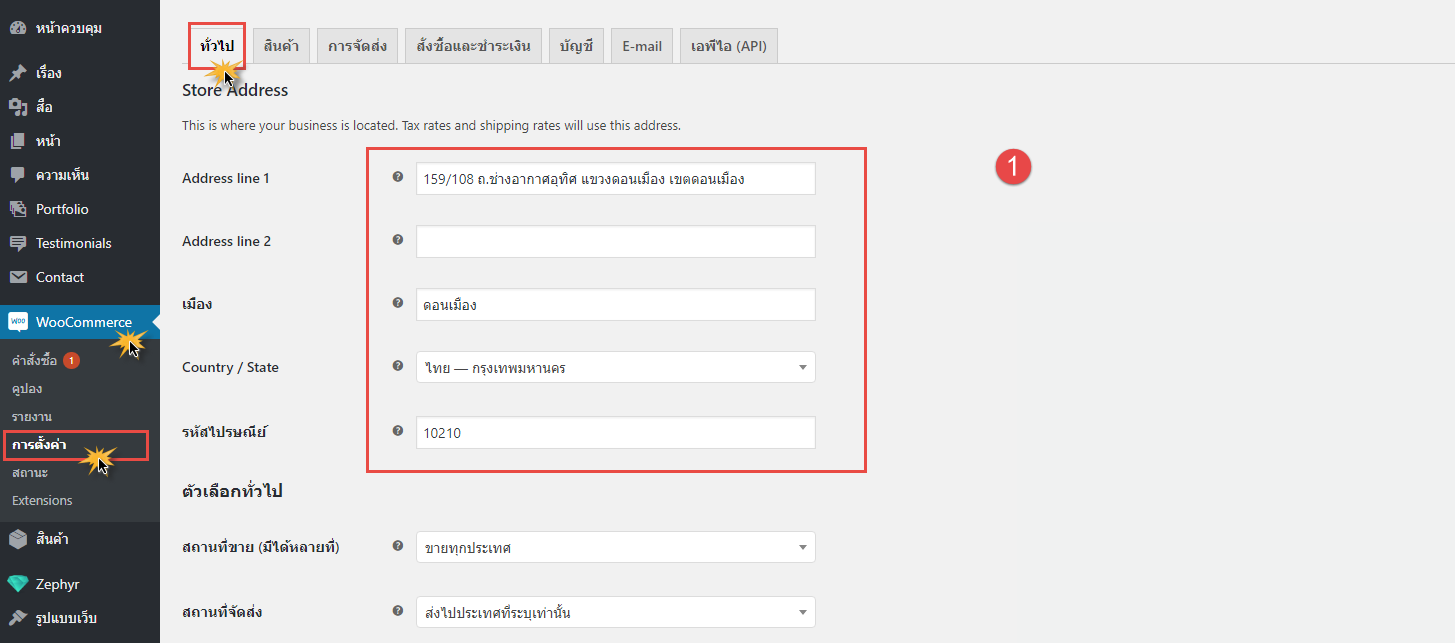
ขั้นตอนที่ 1 การตั้งค่าพื้นฐาน ระบบร้านค้าออนไลน์ของ Woocommerce เข้าไปที่ระบบ Admin เลือกเมนู Woocommerce> การตั้งค่า> ทั่วไป จากนั้นเริ่มต้นด้วยการเซตการ ตั้งค่าทั่วไป (General options) ในหน้านี้ โซนแรกจะเป็นที่อยู่สถานที่ตั้งของทางร้านผู้ขายสินค้า Store Address ช่องแรก Address Line 1 : ใส่ที่อยู่ ที่ตั้งร้านค้าของเรา (ถ้ามีที่อยู่ร้านเดียวช่อง Address Line2 ข้ามได้เลย) ตามด้วยช่องอื่นๆใส่รายละเอียดให้ครบ
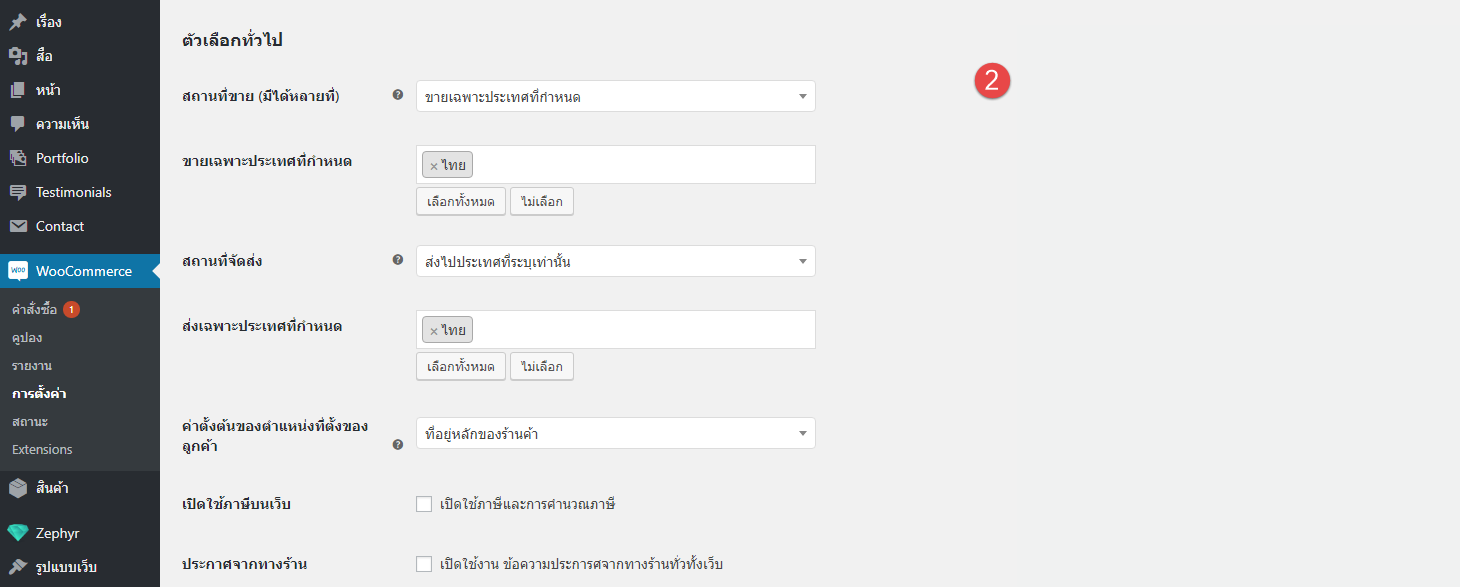
ขั้นตอนที่ 2 ตัวเลือกทั่วไป ตรงส่วนนนี้เซตไม่ยาก ตัวอย่างเราเซตเป็นใน ไทย ทั้งหมด (หากขายต่างประเทศด้วย ให้ค่าเซตเป็นขายทุกประเทศ) ภาษีจะติ๊กก็ได้ ไม่ติ๊กก็ได้ ส่วนมากไม่ติ๊กกันเพราะภาษีรวมในตัวสินค้าแล้ว
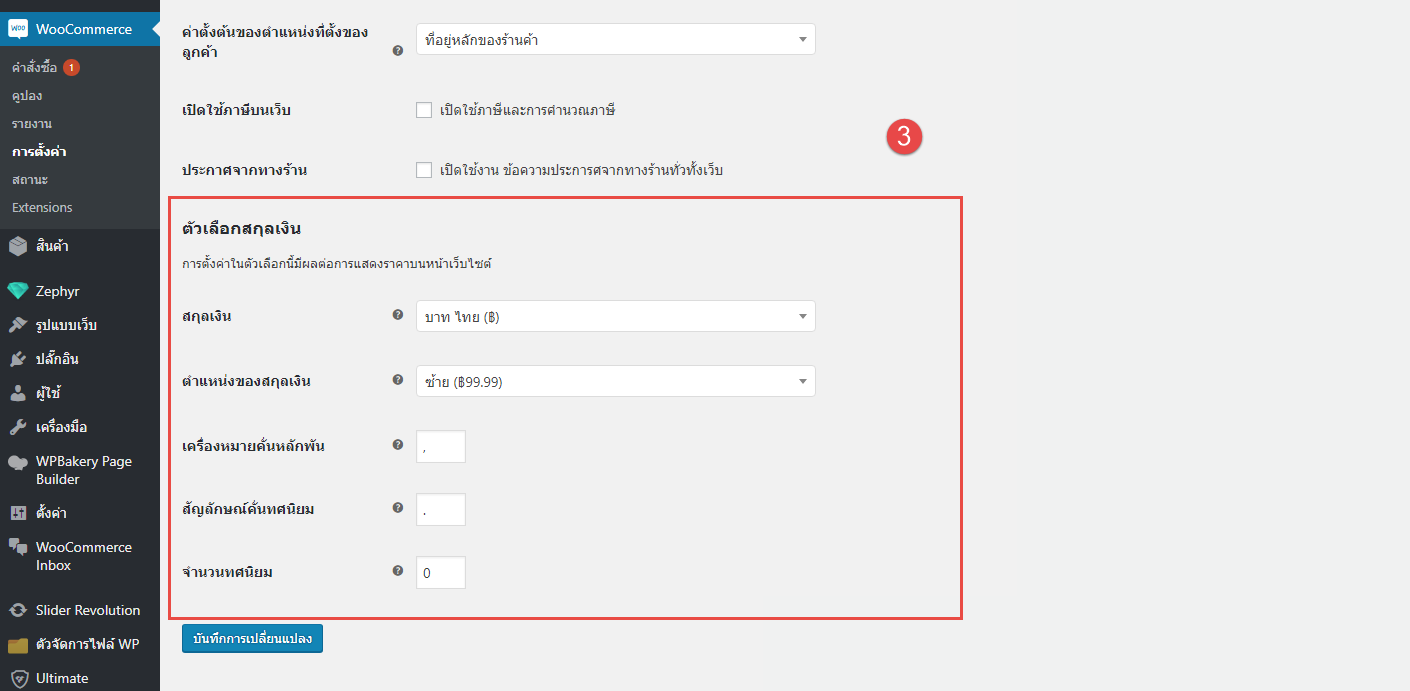
ขั้นตอนที่ 3 ต่อไปมาดูในส่วน ตัวเลือกสกุลเงิน ในส่วนนนี้เซตตามเราได้เลย ถ้าขายแต่ในไทยเซตเป็น ฿ บาท แต่ถ้าต่างประเทศ เลือกที่เป็นสกุลเงินสากลนิยมใช้กัน เช่น ดอลล่าร์สหรัฐ ($) นั่นเอง
ตัวอย่าง
- สกุลเงิน : บาทไทย (฿)
- ตำแหน่งของสกุลเงิน : แนะนำว่าให้เลือกเป็น ซ้าย ตัวอย่างแสดงผล คือ (฿99.99)
- เครื่องหมายคั่นหลักพัน : ใส่เป็น , ตัวอย่างแสดงผลคือ (฿1,000)
- สัญลักษณ์คั่นทศนิยม : ใส่เป็น . จุดทศนิยม ตัวอย่างแสดงผลคือ (฿1,0000.00)
- จำนวนทศนิยม : ให้เราใส่เป็น 0 คือไม่มีทศนิยม ตัวอย่างแสดงผล คือ (฿1,000)
#แต่ถ้าต้องการมีทศนิยมให้ใส่เป็นเลข 2 คือ ทศนิยม 2 ตำแหน่งนั่นเอง ตัวอย่างแสดงผล คือ (฿1,0000.00)
เซต 3 ขั้นตอนนี้ครบ เรียบร้อยแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง ด้านล่างสุดได้เลย จบในส่วนเมนูแรก คือ ตั้งค่าทั่วไป
2. เมนูสินค้า
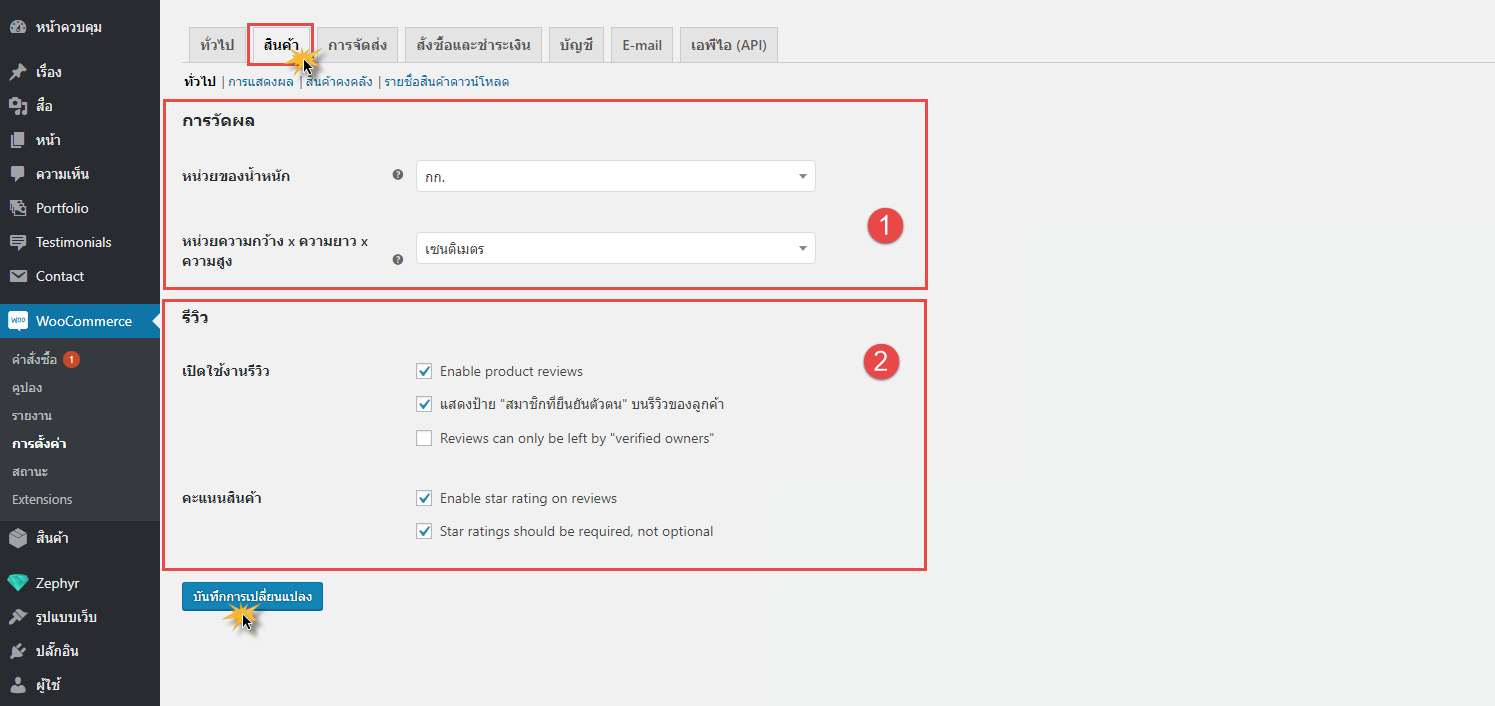
2.1 ในโซนเมนูสินค้านั้น หลังเราเซตแล้ว จะแสดงผลที่หน้ารายละเอียดสินค้า บนหน้าเว็บไซต์นั่นเอง
- ในช่องที่ 1 การวัดผล คือ น้ำหนักของตัวสินค้า เซตตามตัวอย่างได้เลย เป็น กก. และ เซนติเมตร
- ในช่องที่ 2 รีวิว คือ การแสดงผลคอมเมนต์ว่าจะให้แสดงผลหรือไม่ รวมถึงการให้คะแนนสินค้า ด้วยค่ะ
เรียบร้อยแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง ด้านล่างสุดได้เลย
2.2 ยังอยู่ที่หน้าสินค้าอยู่นะคะ จากนั้นให้เลือกแถบล่างต่อไป การแสดงผล
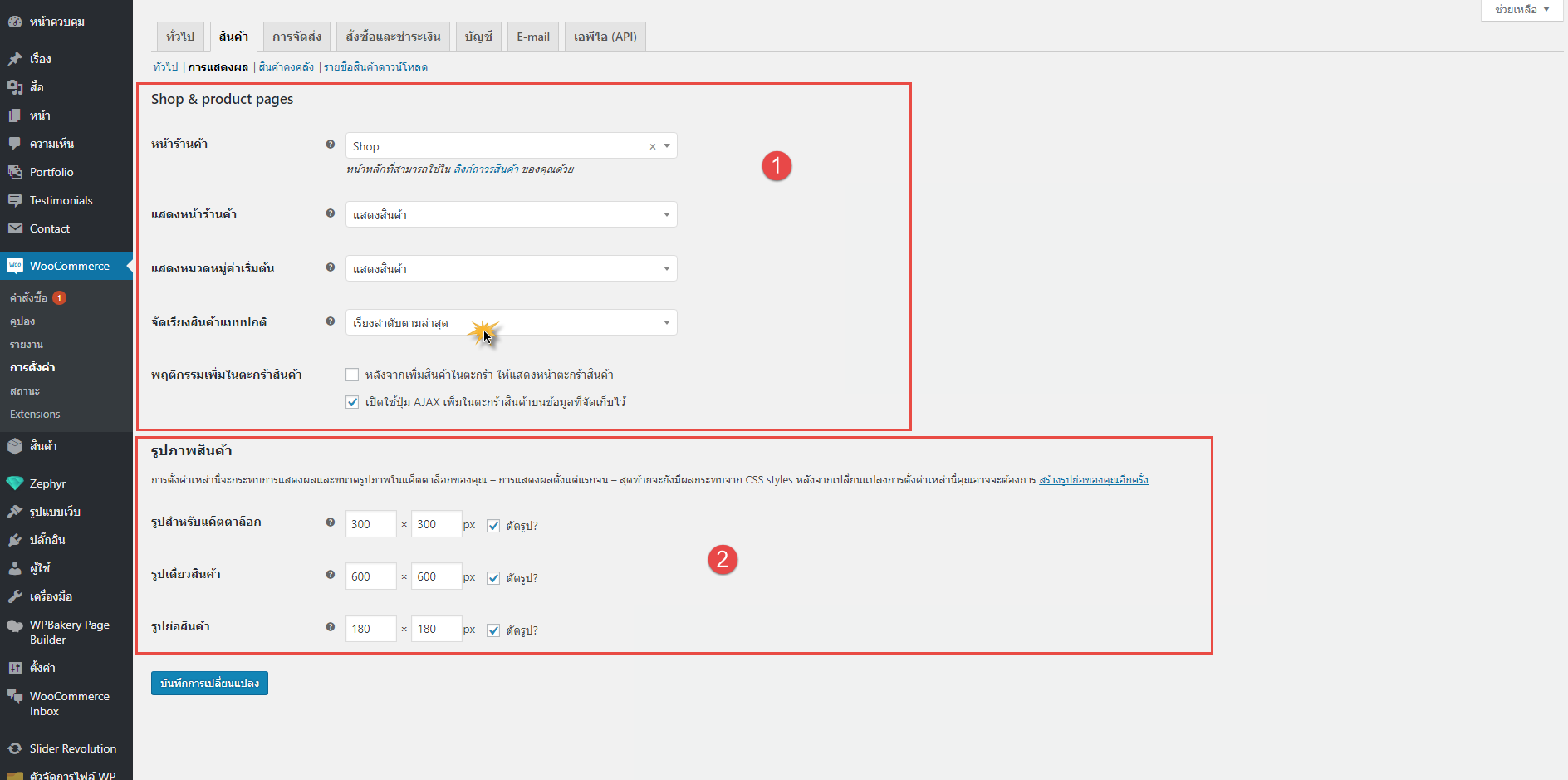
ในกรอบที่ 1 ตำแหน่ง การแสดงผล ซึ่งเป็น Option ในหน้าแสดงสินค้า (Catalog Page) แนะนำให้เราเลือกเป็น เรียงลำดับตามล่าสุด หมายความว่าเราได้กำหนดการเรียงสินค้า โดยให้สินค้าใหม่อยู่ตำแหน่งแรกสุดในหน้าแสดงสินค้านั่นเอง อื่นๆในช่องที่หนึ่งใส่ตามเราได้เลย
ในกรอบที่ 2 เป็นการแสดงรูปภาพสินค้า ต้องการให้แสดงผลแบบไหน เซตตัวเลขเข้าไปตามต้องการเลย ตัวอย่าง
- รูปสี่เหลี่ยมจตุรัส เช่น 300×300, 600×600, 180×180
- รูปสีเหลี่ยมผืนผ้า เช่น 247×300, 510×600, 114×130
เรียบร้อยแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง ด้านล่างสุดได้เลย
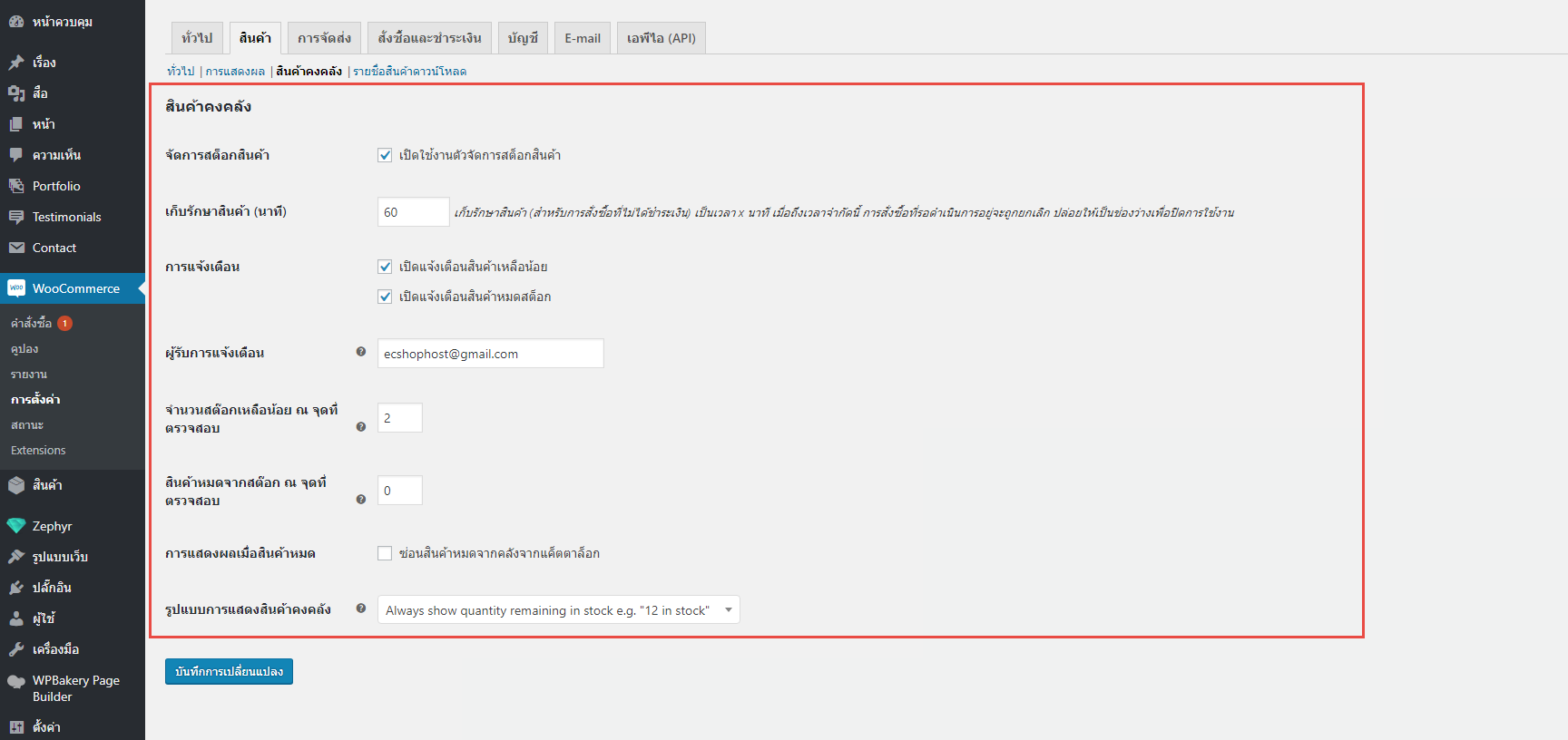
2.3 ยังอยู่ที่หน้าสินค้าอยู่นะคะ จากนั้นให้เลือกแถบล่างต่อไป
สินค้าคงคลัง คือ การกำหนดปริมาณสินค้าตรงนี้เซตไม่ยาก เลือกดูตามหัวข้อแต่ละช่องได้เลย

และเมนูสุดท้ายในหน้าสินค้านี้
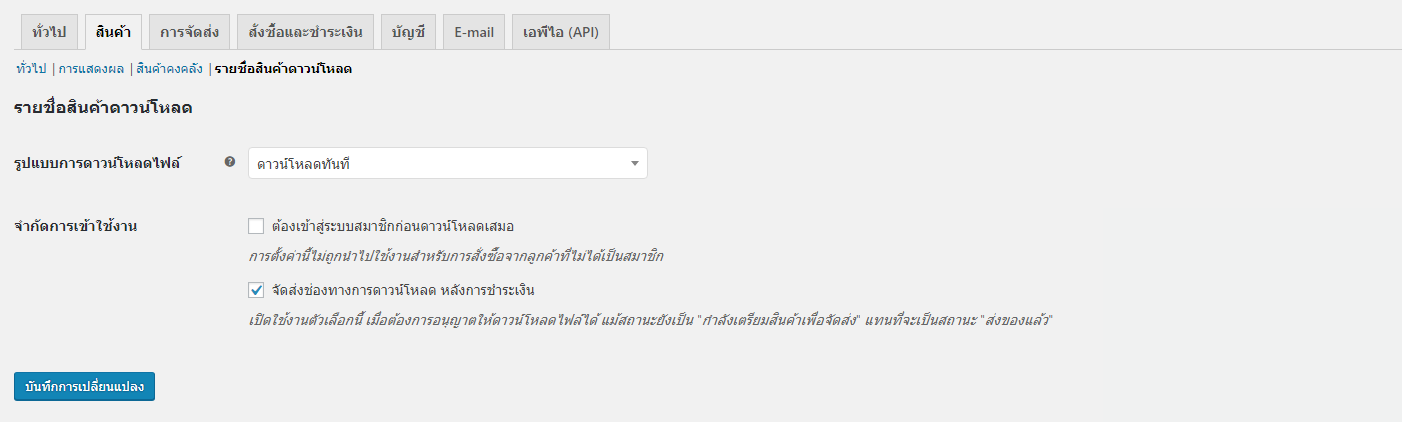
รายชื่อสินค้าดาวน์โหลด ตรงนี้จะเหมาะสำหรับลูกค้าที่ขายไฟล์กราฟฟิก หรืออื่นๆ ที่มีให้ดาวน์โหลดนะคะ จะไม่พูดถึงขอข้ามเลย
เรียบร้อยแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง ด้านล่างสุดได้เลยทุกครั้งที่ทำการเปลี่ยนแปลง
3. เมนูการจัดส่ง
ตรงส่วนนี้จะละเอียดพอสมควร เพราะมีการเซตค่าไว้ได้หลากหลาย ให้คลิกเลือกดูตามหัวข้อที่ทำไว้แล้ว เพื่อศึกษาได้เลยค่ะ
- การตั้งค่าจัดส่งสินค้า อัตราคงที่ตามเขตจัดส่งสินค้า
- การตั้งค่าจัดส่งสินค้า แบบลงทะเบียน และแบบ EMS
- การตั้งค่าจัดส่งสินค้า แบบส่งฟรีเมื่อซื้อตามยอดที่กำหนด
- การตั้งค่าจัดส่งสินค้า แบบคิดค่าจัดส่งต่อจำนวนชิ้น
- การตั้งค่าจัดส่งสินค้า แบบคิดค่าจัดส่งเป็นเปอร์เซ็นต์จากยอดขาย
4. เมนูการสั่งซื้อและชำระเงิน
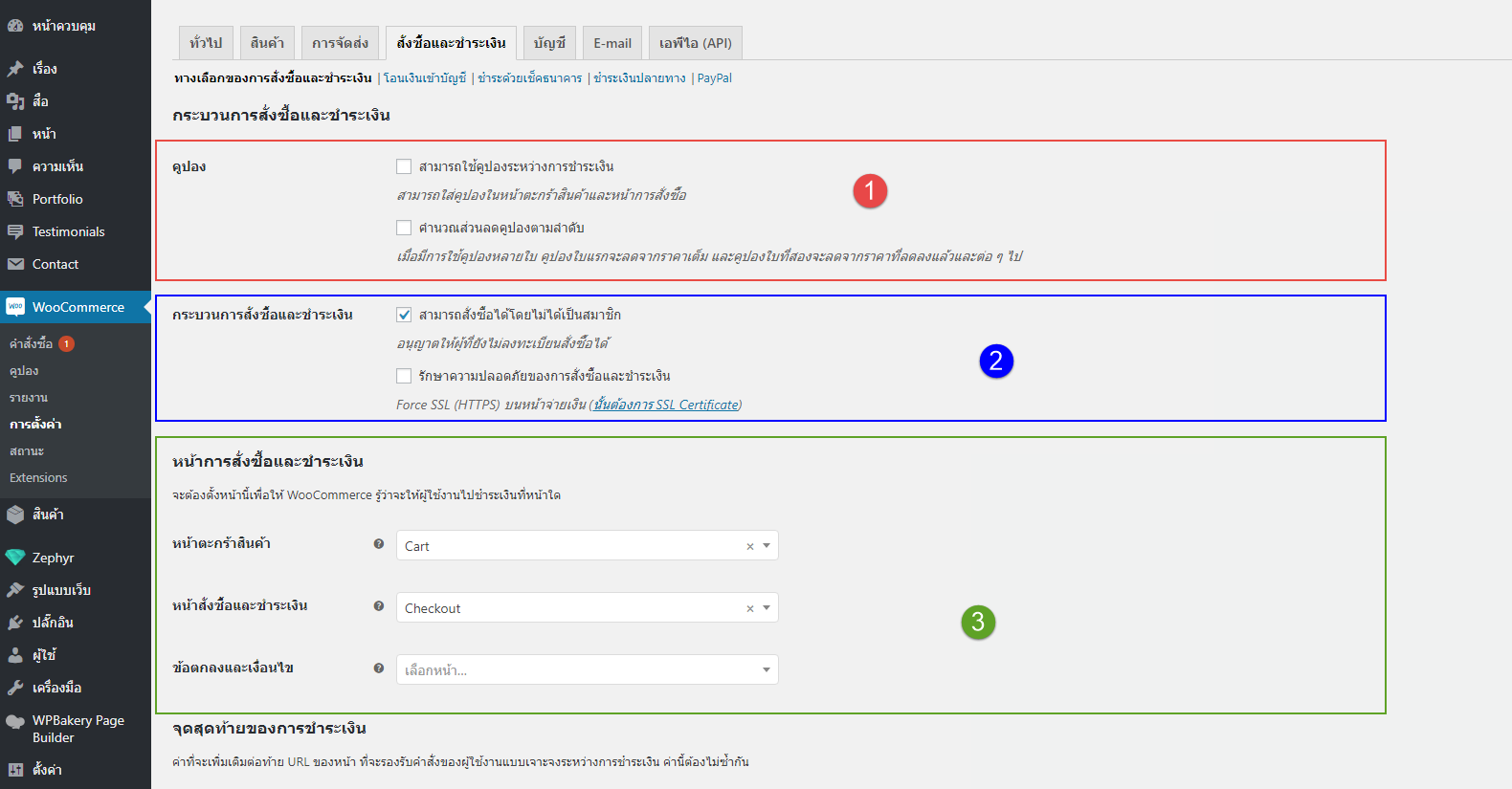
ตั้งค่าการ สั่งซื้อและชำระเงิน Checkout เราจะแยกเป็นส่วนๆเพื่ออธิบายให้เข้าใจ
ส่วนที่ 1 คู่ปอง ตรงส่วนนี้เมื่อทางร้านจัดกิจกรรมส่วนลด สามารถเปิดใช้งานคูปองการใช้งานได้ค่ะ
ส่วนที่ 2 กระบวนการสั่งซื้อและชำระเงิน สำหรับการตั้งค่าพื้นฐานนี้ ในส่วนของ Checkout หากเราต้องการให้ลูกค้าสามารถสั่งซื้อได้ทันที แม้ว่าจะยังไม่ได้เป็นสมาชิก ก็สามารถทำได้โดยการติ๊กที่ช่อง สามารถสั่งซื้อได้โดยไม่ได้เป็นสมาชิก (ตามตัวอย่างภาพข้อ 2 สีน้ำเงิน)
ส่วนที่ 3 หน้าการสั่งซื้อและชำระเงิน สำหรับส่วนนี้ปล่อยไว้อย่างเดิม แต่ให้สังเกตตรงช่อง ข้อตกและเงื่อนไข กรณีทางร้านค้าต้องการทำเงื่อนไขการสั่งซื้อเพิ่มเติม ให้สร้างหน้าสำหรับเงื่อนขึ้นมาและเลือกหน้านั้นๆตรงช่อง ข้อตกและเงื่อนไข ข้อนี้หากไม่เข้าใจสอบถามทางทีมงานได้ค่ะ
เรียบร้อยแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง ด้านล่างสุดได้เลยทุกครั้งที่ทำการเปลี่ยนแปลง (ส่วนที่เหลือ จุดสุดท้ายของการชำระเงิน, ผู้ให้บริการด้านการชำระเงิน ปล่อยไว้แบบเดิมค่ะ)
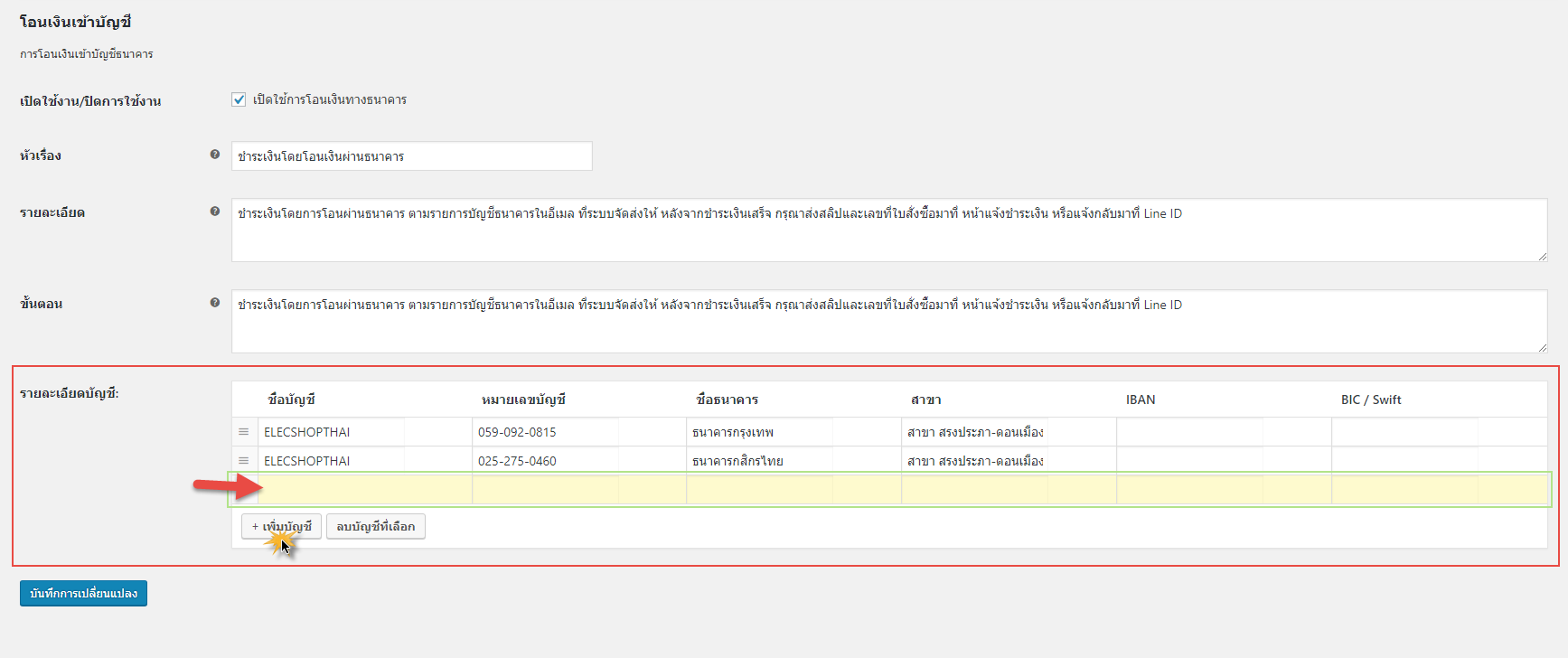
4.1 ยังอยู่ในหน้าสั่งซื้อและชำระเงิน เลือกแถมเมนูล่าง> โอนเงินเข้าบัญชี
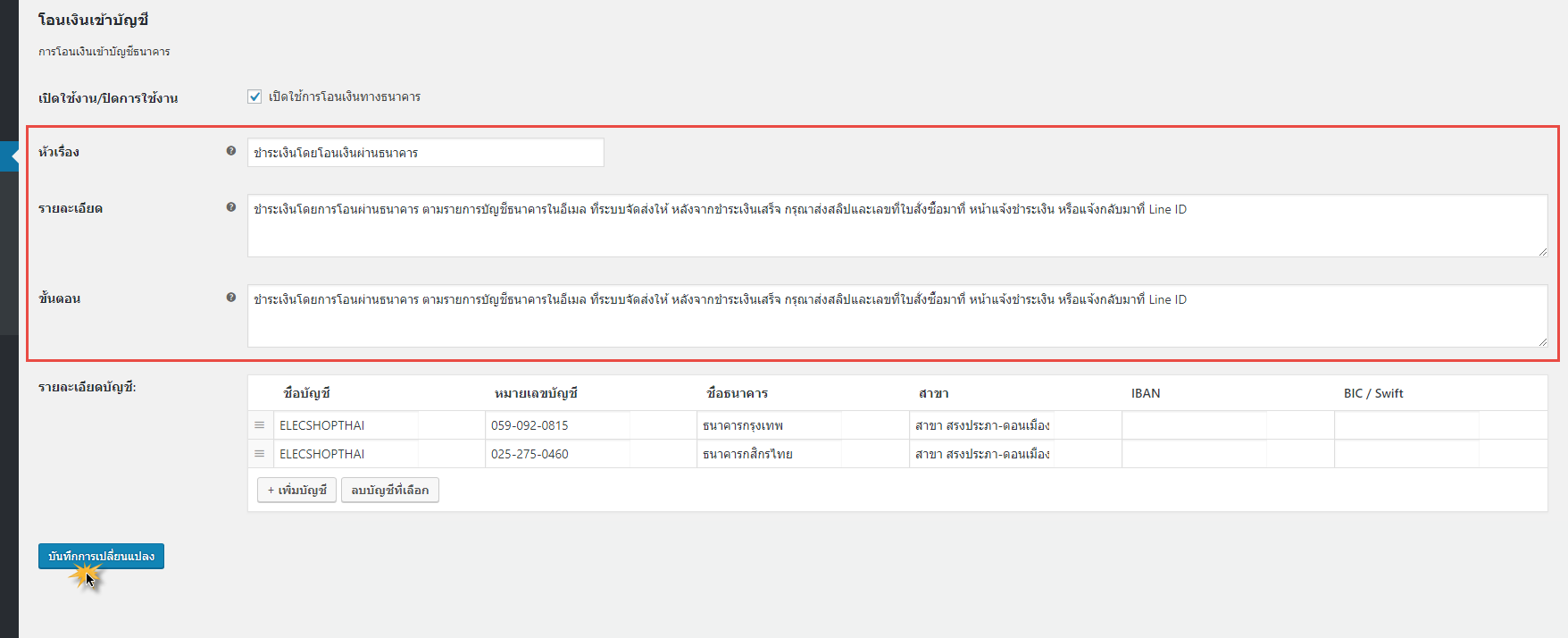
ตั้งค่าการโอนเงินผ่านธนาคาร (BACS) มีส่วนที่ต้องใส่ข้อมูลมีประมาณนี้ค่ะ
- หัวเรื่อง : เราจะเปลี่ยนภาษาเป็นไทย หรือ อังกฤษก็ได้ เช่น โอนเงินผ่านธนาคาร
- รายละเอียด : คือ ข้อความตรงจุดนี้จะขึ้นในหน้าสั่งซื้อสินค้า (Checkout) และจะแสดงในอีเมลของลูกค้าเราอีกด้วยค่ะ
- ขั้นตอน : ในส่วนนี้จะแสดงผลเหมือนช่อง รายละเอียด ถ้าจะเอาง่ายๆเลย เราก็ใส่ทั้งสองช่องเป็นข้อความชุดเดียวกันไปเลยค่ะ
จากนั้นกดปุ่ม บันทึกการเปลี่ยนแปลง
ต่อไปช่อง รายละเอียดบัญชี ในช่องนี้รายละเอียดธนาคารของทางร้านค้าได้เลยค่ะ โดยการกดปุ่ม เพิ่มบัญชี ใส่รายละเอียดครบแล้ว กดปุ่ม บันทึกการเปลี่ยนแปลง
**ส่วนนี้ถ้ากรอกข้อมูลบัญชีชำระเงิน จะไปแสดงผลที่หน้า ฟอร์มแจ้งโอนเงินด้วยค่ะ
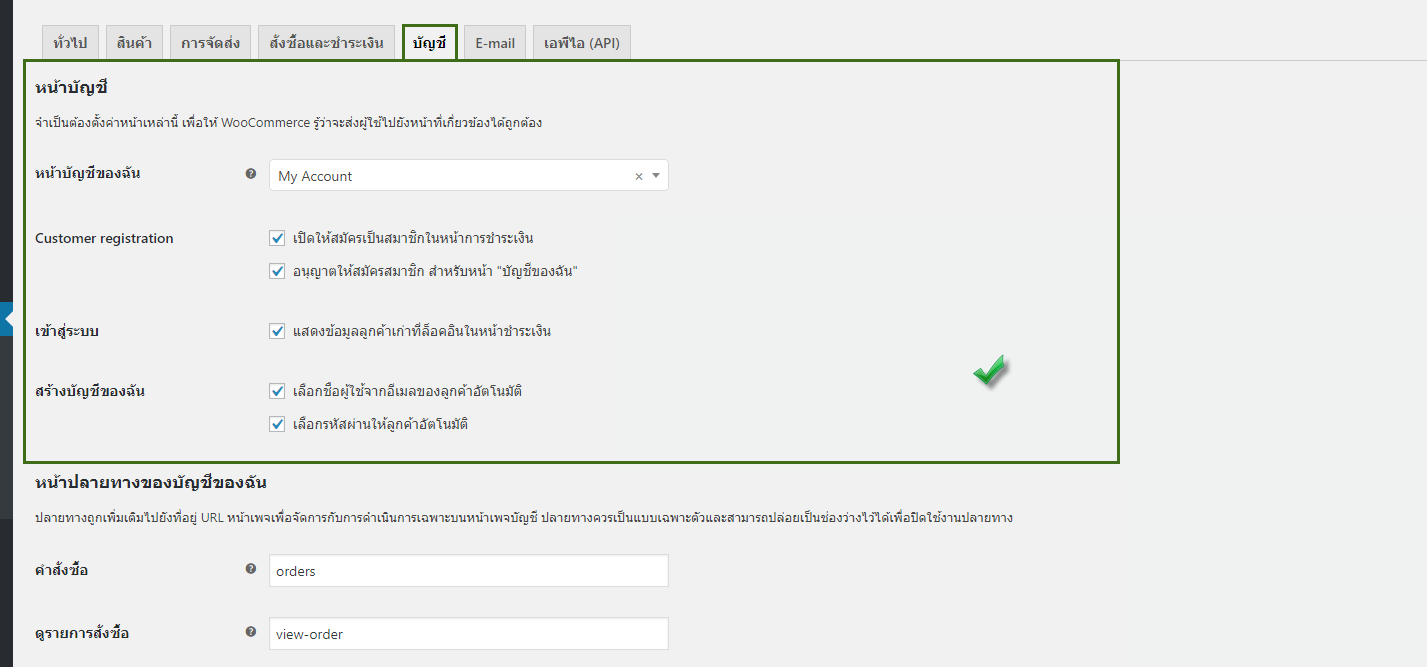
5. เมนูบัญชี
ในส่วนบัญชีนี้จะเป็นการแสดงผล อนุญาติให้แสดงหรือไม่แสดงก็ได้ เลือกติ๊กตามหัวข้อ (แนะนำคงไว้แบบเดิม แบบตัวอย่งในรูป) ส่วนอื่นๆคงไว้แบบเดิมในหน้านี้ ข้ามไปดูเมนู E-Mail ต่อไปได้เลยค่ะ
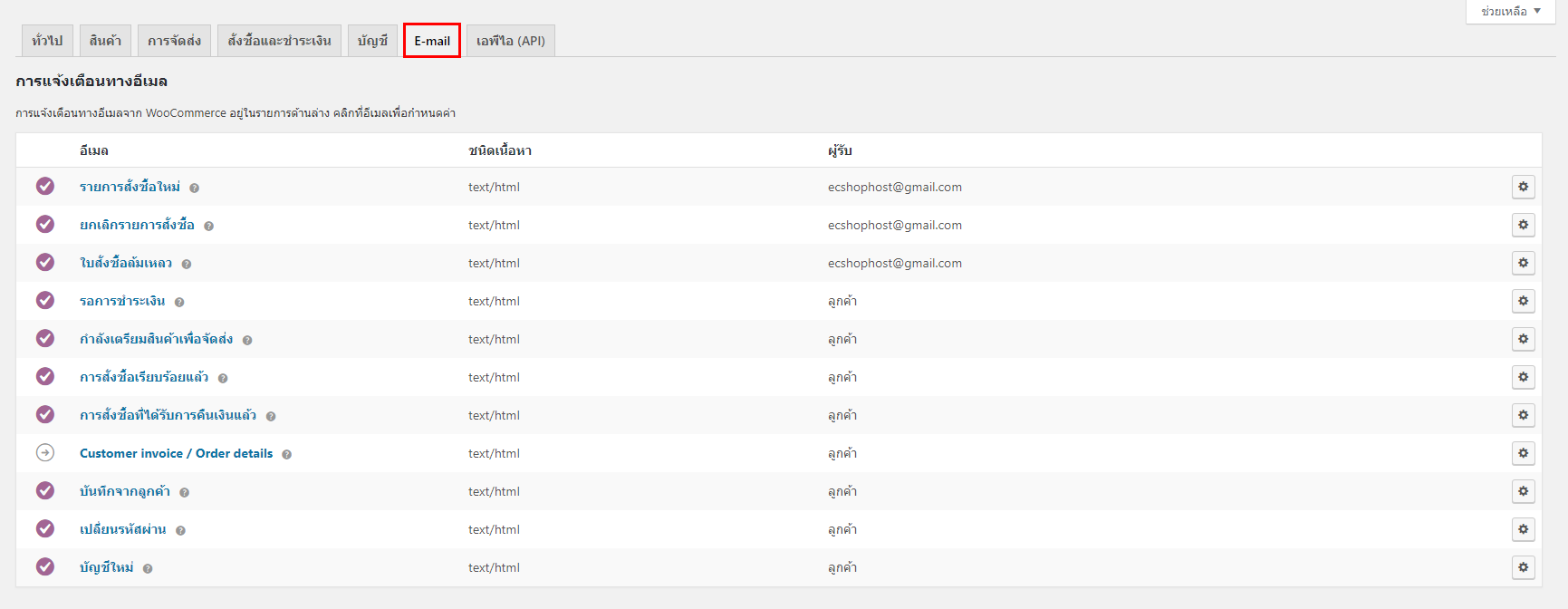
6. เมนู E-Mail
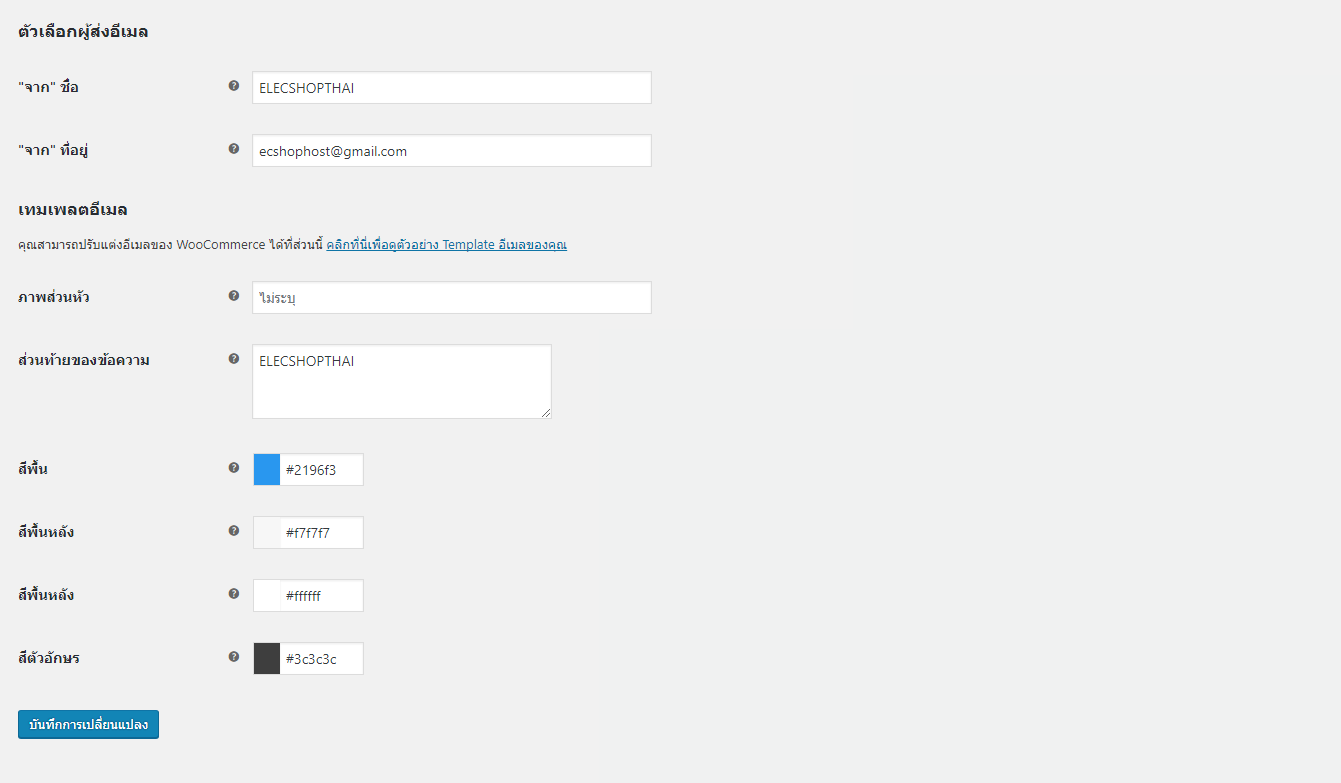
ตั้งค่า Email ค่าพื้นฐานที่เราควรใส่ให้เรียบร้อยมีดังนี้
- From “จาก” ชื่อ : ให้เราใส่ชื่อร้านค้าเราลงไป
- From “จาก” ที่อยู่ : ใส่ชื่ออีเมลร้านค้าของเรา
- Footer text: ใส่ท้ายจดหมายอาจจะใส่ ชื่อร้านค้า ที่อยู่ หรือเบอร์โทรก็ได้ หรือ ชื่อเว็บก็ได้
ส่วนอื่นๆศึกษาทดสอบได้เลยค่ะ
ตัวอย่าง From เมลทีระบบส่งเข้าเมลทางร้านค้า และเมลลูกค้าค่ะ
จบการตั้งค่าพื้นฐาน ระบบร้านค้าออนไลน์บน Woocommerce ค่ะ
เขียนบทความโดย
Web Design 108 Group Co.,Ltd